最近、遅まきながらTwitterを始めたのですが、これ、結構楽しいですね。
始める前はこう思っていました。「そりゃ、広瀬香美ならたくさんフォロワーが付くだろうさ」。
ブログならたとえ無名でも良い記事を書けば大勢の人に注目して貰える。少なくともチャンスはある。だけど、Twitterでは既に有名な人が圧倒的に有利で、無名の人はいくらつぶやいてもむなしいだけ。と、そう思っていたわけです。
ですが、やってみると、自分よりも人のつぶやきを見る方が楽しいです。どうやら、このサービス、出来るだけ面白い人、あるいはよく知っている人を厳選してフォローした方が良いようですね。全然知らない人が「今昼飯食ってる」とか書いてるのを見ても流石に面白くないですからね。
さて、表題の「労力ゼロでつぶやく方法」ですが、ちょっと誇大表現だったかも知れません。あらかじめ謝っておきます。すみません。
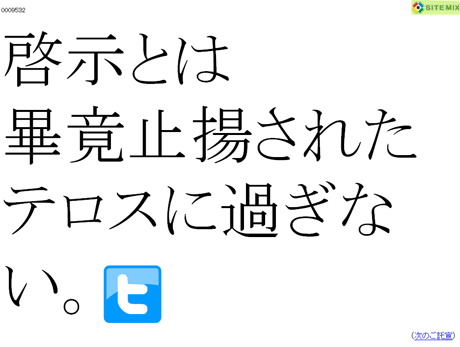
その方法とは迷言ジェネレータを利用することです。↓みたいな感じです。
この迷言ジェネレータ、読んで字のごとく、なんとなくもっともらしい「迷言」を自動的に生成し、バカみたいに大きな字で表示します。Tと書いてある大きな青いボタンを押すと、Twitterに迷言が入力されます。以上です。
正直、スパム的手法のきらいはありますが……。
—
ちなみに、これ、以前私がPHPの練習のため作ったもので、まずWordという抽象クラスを作り、それを継承するSubjectやPredicativeというクラスを作り、さらにAdjectiveやTransitiveやIntransitiveを作る、といった風に結構凝った作りになっています。現状では単語数が少ないので、あまり効果的ではないですが。手前味噌ですみません。
もちろん、ボタンを押さずとも一定時間ごとに自動的に迷言をつぶやくようにする、いわば「迷言フィーダ」のようなものも簡単に出来ますが、それだと本当にスパムになってしまうので自粛した次第です(^^;
このような自動生成の発言を流すのは、冒頭に書いたTwitterの楽しさをスポイルしてしまう恐れがあるのは確かです。が、堅苦しいことは抜きにして、まぁ、なにも思いつかないときなどに、シャレで使ってみるのも一興ではないでしょうか。