近頃、Fanfiction Update Notifierなるものをやっています。ネット上に存在するファンフィクションの更新をTwitterで通知するものなのですが、その中で、

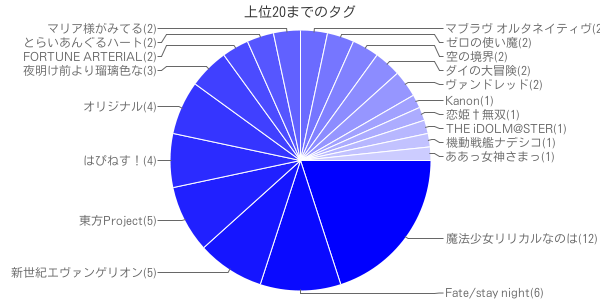
上のようなグラフを表示するページがあります(各原作別のポスト数です)。それにしてもギャルゲーが多いです(笑)
さて、このグラフ、Google Chart Toolsを使っていまして、色を一色だけ渡すと、上のように自動的に明度を変化させて色分けしてくれます。
ただ、これだとちょっと見にくいかもしれないので、巧い具合に色分けすることを考えました。
上のグラフは項目数が20なので、360 / 20 = 18°ずつ色相をずらしていけばOK、と最初は思ったのですが、これでは大間違いですね。
なぜかと言うと、20項目目の342°で、殆ど最初の0°と同じ色になってしまうからです。つまり、赤橙黄緑青藍紫と色相環を廻って、最初の赤に戻ってしまうわけです。
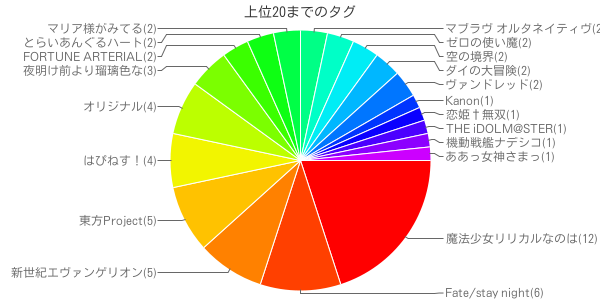
ですから、最後がちょうど紫になるように、( 360 – 40 ) / 20 = 16°ずつ回転させることにしました。

これでとりあえず完成、なのですが、せっかくなので、WikipediaのHSV色空間を参考に、与えられた数だけ色を返す関数を考えてみました。
function getColors( num, _s, _v ) {
var deg = Math.round( 320 / num );
var h = 0;
var s = _s / 100;
var v = _v / 100;
var tmpArray = new Array();
for( i=0; i < num; i++ ){
var hi = Math.floor( h / 60 ) % 6;
var f = h / 60 - hi;
var p = v*( 1 - s );
var q = v*( 1 - f*s );
var t = v*( 1 - (1-f)*s );
h += deg;
var r,g,b;
switch( hi ){
case 0:
r = v; g = t; b = p; break;
case 1:
r = q; g = v; b = p; break;
case 2:
r = p; g = v; b = t; break;
case 3:
r = p; g = q; b = v; break;
case 4:
r = t; g = p; b = v; break;
case 5:
r = v; g = p; b = q; break;
}
tmpArray[ i ] = hex( r ) + hex( g ) + hex( b );
}
return tmpArray.join(",");
}
function hex( x ){
var tmp = Math.round( x * 255 ).toString( 16 );
if( tmp.length < 2 )
return "0"+tmp;
else
return tmp;
}
var hi = Math.floor( h / 60 ) % 6;
となっているのがミソです。Math.round()では上手くいきません。
よろしかったら、お試し下さい。