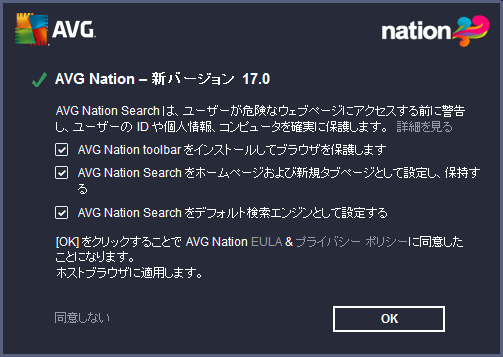
先日、AVG が不意にこのようなダイアログを出しました。凶悪な選択肢が並んでいます。

ツールバーをインストール? AVG Nation Search をホームページ、デフォルト検索エンジンに? そんなことを望む人がいるんでしょうか。
ただより高いものはない?
基本的には AVG Free を気に入ってはいるのです。軽いですし。
「無料のアンチウイルスソフトなんて使わないほうがいいよ」とアドバイスしてくれる人もいますが、考えを改めるつもりはありません。不思議でしょうがないのは、彼らが「無料のソフトは性能が低い」と頭から信じていることです。実際に検証したわけでもないのに。
アンチウイルスソフトの評価を行っているドイツの独立機関 AV-TEST によると、AVG Free のウイルス検出率は中の上くらいです。もちろん、このテストで上位だから絶対に安全というわけではありません。上位のものが検出できなかったウイルスを下位のものが検出する例も多々あります。
万一感染した場合の保証についても、無料のものが無保証なのは当然ですが、有料のソフトだって使用許諾契約書に小さな文字で「損害が発生しても一切保証しない」と書いてあるのが普通です。
恐らく AVG の戦略は、無料版を配布することによって一定のシェアを確保し、できるだけ多くの検体を得て検出率を上げることにあると思われます。その恩恵を真っ先に享受するのは有料版のユーザーであるにしても、無料版のパターンファイルもたいしたタイムラグもなしに毎日更新されるので、三方が丸く収まるというわけです。
—
このようなエコシステムの一部であることに満足していたのですが、それに冷水を浴びせかけたのが冒頭のダイアログです。
有料版を買え、買えと言われるのは我慢もしますが、ブラウザのホームページを変えろなどというのは余計なお世話も良いところです。
AVG に限らず、変なツールバーをインストールさせようとしたり、ブラウザの設定をいじろうとしたりするアプリがよくあります。はっきり言って非常に印象が悪く、逆効果です。よく分からずに入れてしまうのを期待しているのかも知れませんが、そういう人たちは今やスマホやタブレットに流れ、残っているPCユーザーは詳しい人が多いですからね。